Formuláře
-
Příklad jednoduchého formuláře
-
Značka <form>
-
Značka <input>
-
Značka <input type="checkbox>
-
Značka <input type="radio>
-
Značka <input type="file>
-
Značka <input type="image>
-
Značka <input type="button>
-
Značka <input type="reset>
-
Značka <input type="submit>
-
Značka button
-
Značka textarea
-
Značka select
-
Značka option
-
Značka optgroup
-
Značka label
-
Značka fieldset
-
Značka legend
16.
Značka label
Popis ovládacího prvku.
Zápis:
<form action="formular.php" method="get" name="formular">
<label for="jmenotext">Napište něco </label>
<input name="jmenotext" type="text" value="text"><br>
<label>Odeslat <input name="poslat" type="submit" value="OK"></label>
</form>
Se zobrazí jako:
Příklad ukazuje dva způsoby:
-
for="jmenotext"
, se odkazuje na
id="jmenotext"
-
<label>
značka
</label>
Další atributy:
accesskey
,
class
,
dir
,
id
,
lang
,
name
,
style
,
title
a atributy událostí (
onBlur
,
onClick
,
onDblClick
,
onFocus
,
onKeyDown
,
onKeyPress
,
onKeyUp
,
onMouseDown
,
onMouseMove
,
onMouseOut
,
onMouseOver
,
onMouseUp
.
17.
Značka fieldset
Vytvoří oddíl ve formuláři.
Atributy:
class
,
dir
,
id
,
lang
,
style
,
title
a atributy událostí (
onClick
,
onDblClick
,
onKeyDown
,
onKeyPress
,
onKeyUp
,
onMouseDown
,
onMouseMove
,
onMouseOut
,
onMouseOver
,
onMouseUp
.
18.
Značka legend
Popis oddílu ve formuláři.
Atributy:
accesskey
,
align
,
class
,
dir
,
id
,
lang
,
style
,
title
a atributy událostí (
onClick
,
onDblClick
,
onKeyDown
,
onKeyPress
,
onKeyUp
,
onMouseDown
,
onMouseMove
,
onMouseOut
,
onMouseOver
,
onMouseUp
.
Zápis:
<form action="formular.php" method="get" name="formular">
<fieldset>
<legend>Jednoduchý formulář</legend>
<label for="jmenotext">Napište něco </label>
<input name="jmenotext" type="text" value="text" id="jmenotext"><br>
<label>Odeslat <input name="poslat" type="submit" value="OK"></label>
</fieldset>
</form>
Se zobrazí jako:
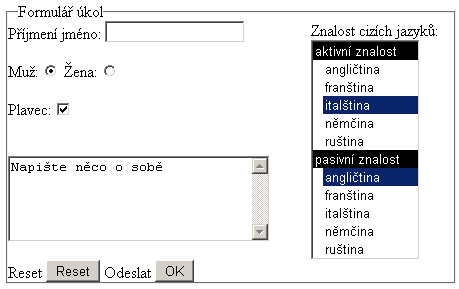
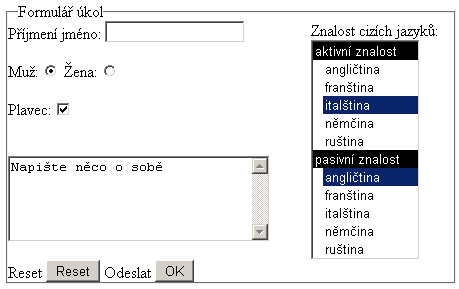
Úkol:
Vytvořte zde takovýto formulář: (php skript zde)
Názvy prvků:
- jmeno
- pohlavi
- plavec
- poznamka
- jazyky[]

Data zpracuje PHP skript:
ukol.php
. Je přiložen.
Například s tímto výsledkem:
Jméno: NoName
Pohlaví: muž
Umíte plavat
Poznámka:
Napište něco o sobě
Znalost jazyků:
italština aktivně
angličtina pasivně